 BTC/HKD-0.22%
BTC/HKD-0.22% ETH/HKD+0.33%
ETH/HKD+0.33% LTC/HKD+0.6%
LTC/HKD+0.6% ADA/HKD-0.12%
ADA/HKD-0.12% SOL/HKD-0.5%
SOL/HKD-0.5% XRP/HKD-0.13%
XRP/HKD-0.13%編輯導語:視覺設計,不僅僅指的是交互和審美,還包括信息的傳達與感知。大多數互聯網產品都是通過視覺被用戶所感知,擅于利用視覺設計,你的產品才可以充分吸引用戶的注意力。

一、理解視覺原理的重要性
在做AB測試的過程中,我們不難發現,有時改變一個按鈕的顏色或者是文字排布的順序,都可以使得數據有不少的提升。假設某個功能和其交互流程是固定不變的,但信息的呈現方式的如果不同,用戶對信息的理解會產生巨大的差異。
這種差異是人類的“視覺系統成像過程”導致的。完全一樣的信息和內容,經過不同的排版、顏色搭配、形狀對比、間距差異等,會讓用戶在視覺處理的過程中的效率、注意力乃至對信息的理解都完全不同。
理解人類視覺系統成像的過程會極大提升設計水平以及用戶的體驗。同時也可以通過正確引導用戶的注意力,達到提升轉化率的效果。
本文將主要從“視覺查詢”、“特征識別”、“圖像處理”這三個維度,簡單介紹人們大腦在處理這些內容時的一些規律,以及在產品設計中可以如何利用這些規律來進行產品設計。
這些規律中,除了圖像處理會跟用戶的認知背景有些關聯外,其余基本是生物層面上的,放之四海皆準的規律。

LeetSwap:DEX交易現已恢復:金色財經報道,Base鏈上被攻擊DEX LeetSwap在社交媒體上稱,現在已經恢復了交易。然而,LeetSwap強調這并不意味著DEX已經重新啟動,而是為了讓用戶有機會出售他們可能還持有的代幣。LeetSwap警告用戶不要購買任何代幣,因為DEX的流動性可能會被黑客利用。他們還強調,合約代碼是不可變的,無法被修復。
金色財經此前報道,LeetSwap稱,通過嘗試對2000個交易對進行恢復操作,已收回400枚ETH,將發送到團隊錢包,并將于明日7時開放交易。[2023/8/4 16:18:06]
二、視覺查詢
視覺查詢是人們用眼睛快速掃視期間獲得信息的過程。這個過程決定用戶獲取信息的“效率”。
人眼實際能清晰成像的面積很小。你目前正專注在看著屏幕,試著用余光注意一下你眼睛周圍的環境,應該可以明顯感覺到周圍的視野變模糊了。這種成像特點使得眼睛只能清晰地看到有限范圍的視覺信息。
因此用戶在面對一整個頁面時,往往需要通過快速“掃視”才能夠完成頁面的視覺查詢。在產品設計中,為了提升用戶獲取信息的效率或引導用戶閱讀的順序,可以采用以下方法:
1.關聯性高的內容放在一起
將關聯性高的信息放在一起,減少視覺上的掃視。例如我們經常將操作按鈕放在一起或者把存在邏輯關系的信息放在一起,也可以提升視覺查詢效率。
2.利用模糊成像方式,引導焦點
Ripple首席法律官:SEC上訴將對Ripple有利:金色財經報道,Ripple法律負責人Stuart Alderoty在TechCrunch播客中表示,美國證券交易委員會 (SEC) 在最近的裁決后可能提出上訴,這可能對公司有利。 Alderoty相信,隨著澄清之戰的持續,SEC的任何上訴都將鞏固該公司的部分勝利。 他說:“我們認為法官的做法是正確的,這是對法律的忠實適用,上訴法院不僅會確認這一點,甚至可能會在更大程度上放大這一點。”
Alderoty還預測,如果委員會繼續聲稱數字資產是證券,那么在與加密貨幣公司有關的其他案件中,SEC仍將敗訴。他說:“我們仍然需要一個合理、全面且易于理解的美國加密貨幣監管框架”。[2023/7/27 16:00:51]
這種做法通常使用在游戲里,當游戲中需要引導用戶去觸發某個特定的道具時,除了將會將背景進行虛化,自然而然將用戶注意力吸引到道具上。又或是在App新用戶引導過程中,通常會加一個黑色遮罩,高亮展示來引導用戶的注意力集中在某個功能。

3.重要程度遵循用戶閱讀習慣
由于大部分人的閱讀習慣是從左往右、從上至下的。因此通常來說,左上角的東西最重要,右下角的內容最次要。重要的東西通常要放在左上角。

第四大CrypoPunks持有者開始將資產轉移到名為“OldSchoolCollection”的新錢包:金色財經報道,據 NFT KOL @Leonidas 在社交媒體透露,匿名 NFT 巨鯨“Seths”從上周開始將其 NFT 轉移到一個名為“OldSchoolCollection”的新錢包,但不清楚該巨鯨執行此操作目的。當前該錢包已整合了 673 個 CryptoPunks V1(240 個未封裝) 247 個 Art Blocks 、213 個 CryptoPunks(1 個 Alien,3 個 Ape)、136 個 MoonCats(123 個未封裝)、以及 16 個 Autoglyphs。截止目前,Seths 已成為第四大 CryptoPunks 持有者(排名高于 Yuga Lasb)、第四大 CryptoPunks V1 持有者和第五大 Autoglyph 持有者,,如果再收集 6 枚 CryptoPunk,他將成為最大的 Punk 持有者。[2023/2/4 11:47:18]
4.信息錨點引導認知方向
當用戶瀏覽一個頁面時,往往先看到的信息會影響后續視覺查詢的重點。
例如:在一個商品列表頁中,如果優先讓用戶看到商品的功能和作用而不是折扣力度,那么用戶本能的注意力就會轉移到“我是不是需要這個功能”,而不是“這個東西便不便宜”上面去。我們可以根據用戶實際的需求場景來設計和引導用戶。
三、特征識別
白宮科技政策辦公室發布針對18個CBDC系統的設計分析報告:9月17日消息,白宮科技政策辦公室(OSTP)發布了一份報告,分析了18個央行數字貨幣(CBDC)系統的設計選擇,以便在美國推出CBDC。其中該報告對18個CBDC設計選擇的技術進行分析,涵蓋參與者、治理、安全、事務、數據和調整六大類,以幫助政策制定者最終確定如何設計理想的美國央行數字貨幣系統。[2022/9/17 7:03:04]
特征識別是對視網膜成像內容進行初步識別的過程。這個過程決定了用戶“注意力”的分配方式。例如當用戶想要找西紅柿的時候,在快速掃視的過程中,會本能對紅色、圓形的東西更加敏感。紅色和圓形就是特征。
此外,用戶本能地會被具有差異化的特征吸引。例如在一群方塊中的三角形,或者黑夜里的亮光。產品設計中可以利用這個視覺原理來引導用戶注意力的分配方式。
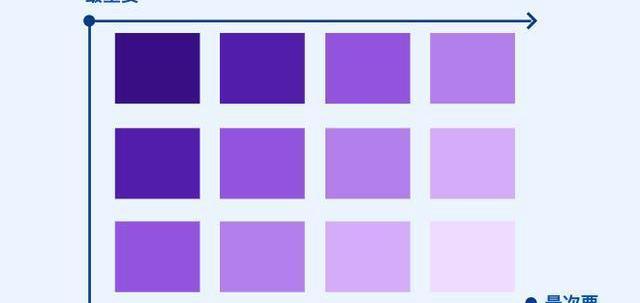
1.運用顏色對比提升識別度
顏色對比越強烈,越能吸引注意力。原因是視覺成像過程是由視網膜中三種錐狀細胞決定的,這三種錐狀細胞分別對不同波長的顏色會更敏感,當用戶同時看到不同的敏感顏色域時,眼睛就會感受到強烈的對比。
此外補充一點:色盲人群通常就是缺少其中一種錐狀細胞。而全球色盲人群的占比接近8%,因此如果你的用戶量級是百萬以上的,最好盡量避免用色盲無法區分的顏色來做對比。
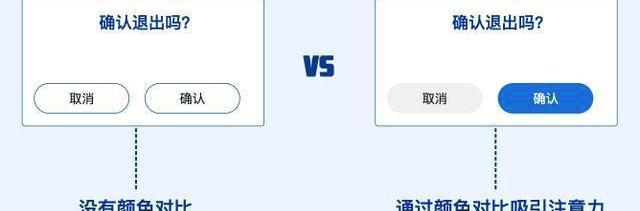
產品中按鈕不同的對比度來表不同的重要程度。例如下面一個彈窗的按鈕,通過改變顏色來引導用戶的注意力。那么反過來,如果設計者不希望在彈窗中引導用戶注意力,則應該將兩個按鈕顏色樣式做得一樣。
USDT 7日平均交易量達到 16 個月低點:金色財經報道,據Glassnode數據,USDT 7日平均交易量 (7d MA) 剛剛達到 16 個月低點 32,322.697 USDT。[2022/7/10 2:02:35]

此外,這種色彩的對比在游戲中也常見,例如王者榮耀的小地圖通過對不同英雄頭像的描邊顏色不同,可以讓用戶快速識別“敵人”、“隊友”和“自己”。

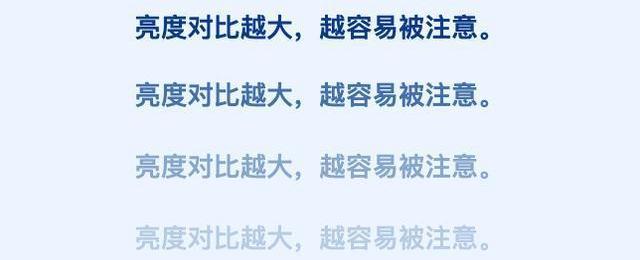
亮度的對比越強烈,也越能吸引注意力。例如在很多游戲的對話過程中,會采用高亮來表示當前正在說話的人物。此外,黑色和白色是顏色跳到最亮和最暗的情況。
因此在白色背景的頁面中,黑色字體是最突出也最能吸引注意力的,通常一些次要的內容,則會降低亮度和大小,變為灰色小字。

2.運用外觀對比提升識別度
1)第一種是形狀對比
由于手機屏幕是方形,為了提升屏幕的利用率,大多數的卡片、圖標等內容都會以矩形為結構。
但是我們也不難看到很多產品中夾雜有圓形的元素,通過矩形和圓形的對比,讓用戶更清晰的區分信息。例如京東的發現頁面,將店鋪采用圓形,商品采用方形,更能讓用戶區分這兩種信息。

2)第二種是尺寸對比
簡單的說,尺寸越大的內容,越容易被注意到。例如美團“免費領水果”游戲中,圖標的大小也提現了重要程度,高頻使用的圖標通常會做出更大的尺寸,以便用戶操作。

3)第三種是動靜對比
當頁面大部分元素是靜態的時候,用戶更容易被動態的東西吸引。例如將一些圖標添加動效又或是突然出現一個新的元素,都可以極大的吸引用戶注意力。
例如:在京東App首頁的金剛位10個圖標中,由于”免費水果“和“券后9.9”是動態的圖標,對用戶注意力的吸引遠大于其他圖標。
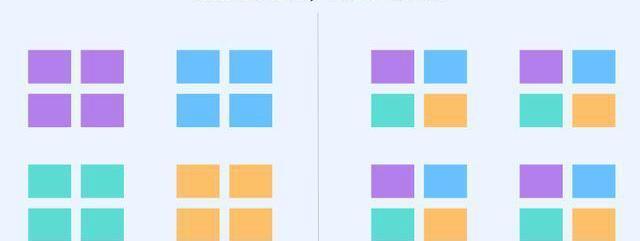
4)第四種是運用信息間距
一般來說,信息間距越小,代表信息間存在的關聯性越強。下圖中將不同元素通過縮小間距放在一起,不論那種方式,都會讓人感覺他們是一組的內容,有很強的關聯性。產品設計中也需要通過間距將信息分組,讓用戶更容易識別和區分。

以下圖為例,設計時為了讓用戶更直觀的理解“金幣用于商店購物”這層邏輯,可以通過縮短金幣與商店的間距,來提升用戶的理解效率。

四、圖像處理
人們在對視覺做圖像處理過程中,會基于圖形的關鍵特征來整合成復雜的圖像,這個階段決定了用戶對信息的理解。在這個過程中,視覺系統將會把顏色、形狀、尺寸等特征所辨識出的信息關聯起來,形成更復雜的圖像來供大腦解讀。
1.圖像處理中的認知差距
在這個階段,用戶認知水平的差異會對圖像的形成有造成很大的影響。例如我作為一個京東老用戶,只需要看到PLUS幾個字母,或者哪怕是只要看到黑色的小標簽,我就能識別出到這個是PLUS會員有折扣的商品。
但對于新用戶而言,單單看到PLUS這幾個字母,他們完全無法建立起跟會員的關聯。因此在產品設計中要考慮到新老用戶不同的認知差距,兼顧新用戶的認知,該具體的地方具體表述。同時也要提升老用戶的效率,在能抽象的地方盡量抽象。

此外,要讓用戶正確處理圖像的關鍵除了要讓信息符合認知水平以外,還要盡量讓其只與正確信息建立充分聯系。
例如:在京東App中,黑色小標識代表了Plus會員,那么其他的標識就盡量不能做成黑色,而要采用其他顏色,不然用戶也不能很快建立認知,或者會造成錯誤的聯想。
2.合理運用圖形語義
圖形語義是指:用戶基于不同圖形之間的組合方式,可以快速地理解他們的邏輯關系。
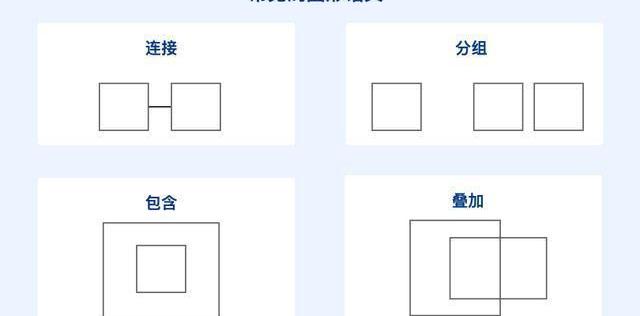
這種認知是人類在日常生活中的經驗積累而自然產生的,在產品設計中將圖形語義和元素之間的邏輯恰當的組合,可以讓頁面間元素的關系更易被用戶理解。常見的圖形語義包括:連接、分組、包含和疊加。
如下圖所示:

通常來說,我們可以改變元素的尺寸、外形、顏色等不同的視覺特征引導注意力或者體現產品個性。但不能改變圖形語義,否則會給用戶造成誤解。
五、總結
本文從視覺查詢、特征識別、圖像處理三個維度簡單介紹了用戶視覺成像原理過程中要素以及產品設計中值得注意的點。理解人的視覺原理,一方面可以避免在產品設計中出現一些“低級錯誤”;另一方面也可以更巧妙的引導用戶的注意力,達到產品目標。
此外,以上三個環節中都會存在一個篩選過程,用戶在掃視時,通常是大腦接受到了某一個查詢指令,這個指令會影響用戶以上過程中關注的重點。
例如逛街時想要買一件藍色衣服,那么在掃視的時候會將非藍色的物體主動排除在外,當識別到藍色后,再通過特征識別看看這個藍色的東西是否是衣服,最后才是注意到這個衣服的材質、款式等元素。
因此,產品設計中除了考慮上述成像原理外,還要將用戶當前的行為狀態考慮在內。
例如當用戶逛商城App,進入特價專區時,本能的會更想關注價格和折扣,視覺設計如果沒有足夠突出價格和折扣,那么則會影響用戶的識別效率。視覺設計的核心目標還是提升用戶的識別效率和準確度、恰當引導用戶注意力,讓用戶更流暢的體驗到產品價值。
參考資料:路行己.體驗傳遞.北京:機械工業出版社.2020.
本文由@愛學習的Keyda原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
3月25日,比特幣價格短期最低跌落至5.1萬美元。這個情形其實早有預兆:3月23日,空頭設法將比特幣的價格推低至54,000美元的支撐位.
1900/1/1 0:00:00忙里偷閑的假期,讓我無比享受它的美好,自在的行走于寧靜的小徑上,微風輕拂著臉頰的短發,感受著風的訴說,傾聽著樹葉的呢喃,心被寧靜裝得滿滿的,真好!好想就一直那么走下去,可是天空好像受了什么委屈.
1900/1/1 0:00:00來源:中金網 a16z正在建立一個新的加密貨幣基金,規模達8億至10億美元根據英國《金融時報》的一份報道,風險投資公司AndreessenHorowitz正在建立一個新基金.
1900/1/1 0:00:00來源:鄭重微言 鄭重/文 在剛剛過去的24小時內,比特幣繼3月19日以來再次漲破60000美元大關,最高達到了60323美元。今年第一季度,比特幣價格持續走高,已經累計上漲超過100%.
1900/1/1 0:00:00去中心化金融的日益普及為加密貨幣領域帶來了新的關注和樂觀,所有協議上鎖定的總價值在不到一年的時間內從10億美元增加到590億美元,排名前五的平臺占243.3億美元.
1900/1/1 0:00:00太空時代的“公地悲劇”正在我們的鼻子底下展開,或者實際上是在我們的頭頂上展開,關于如何制止它,尚無共識。半個多世紀以來,人類以越來越多的數量將物體扔入低地球軌道.
1900/1/1 0:00:00